Digital Operational Mobile Assistant
Providing Assistance within DOMA
App Design
Motion Graphic
Conceptual Project
Deliverables:
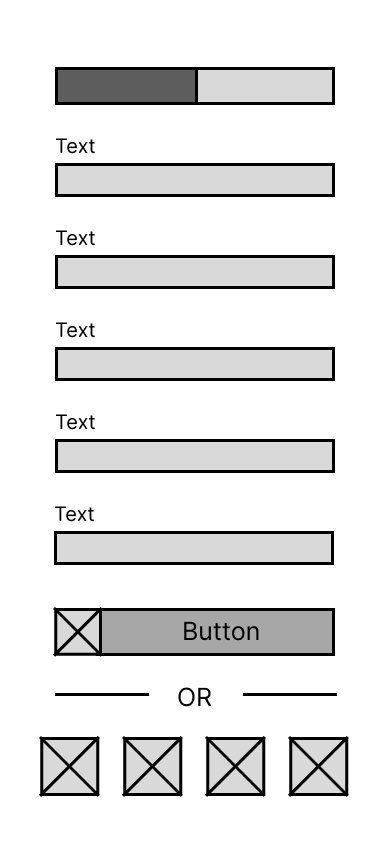
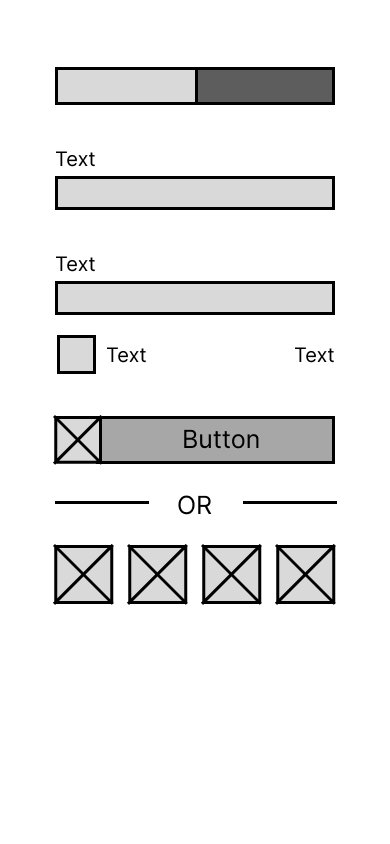
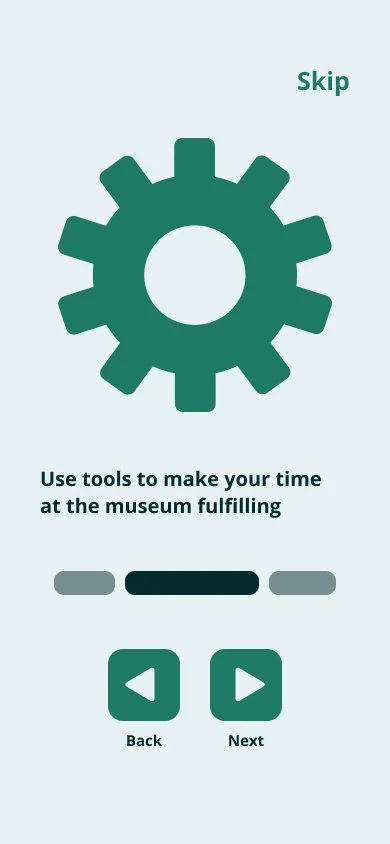
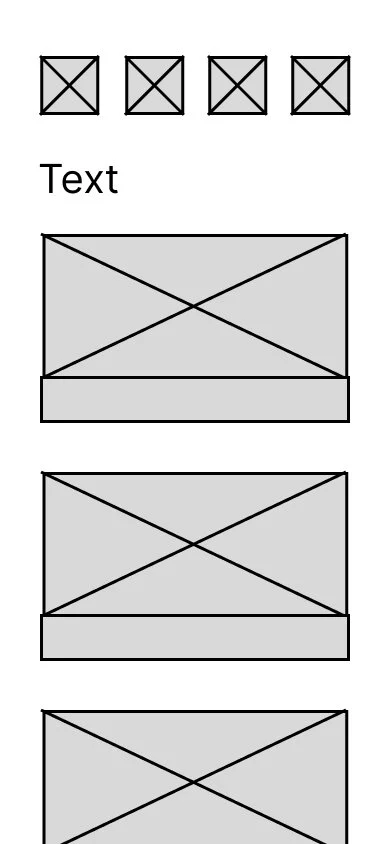
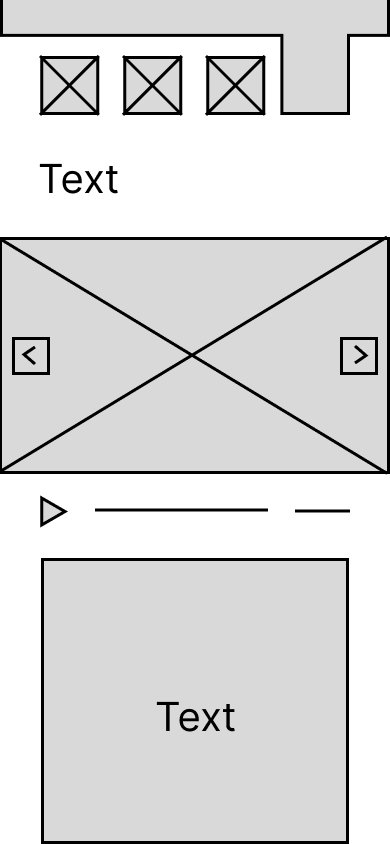
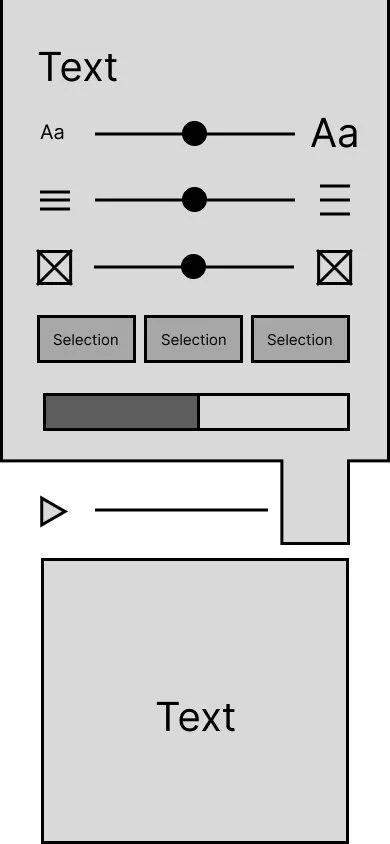
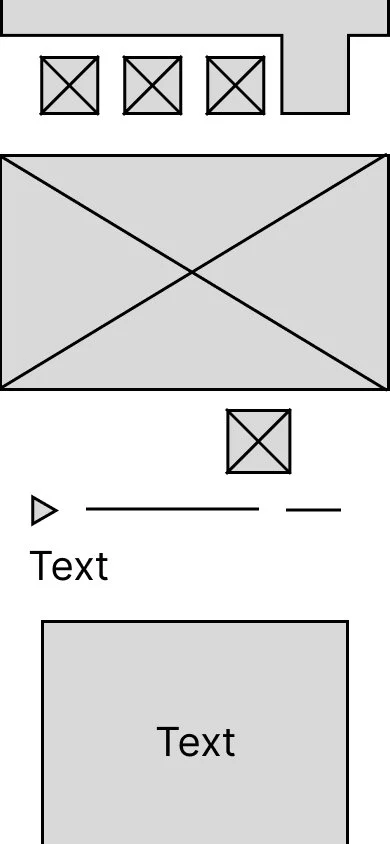
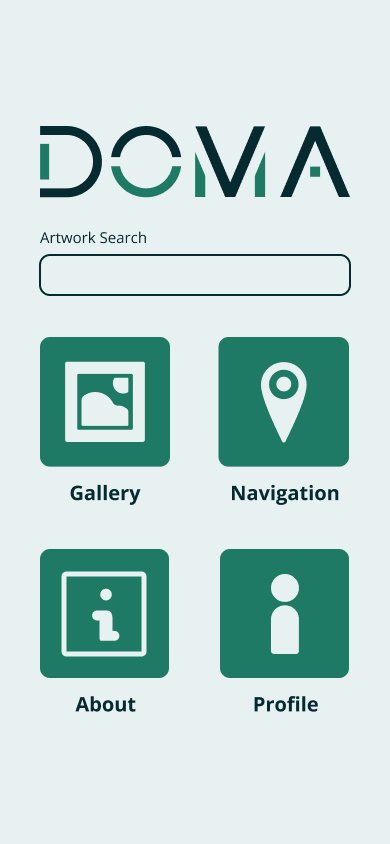
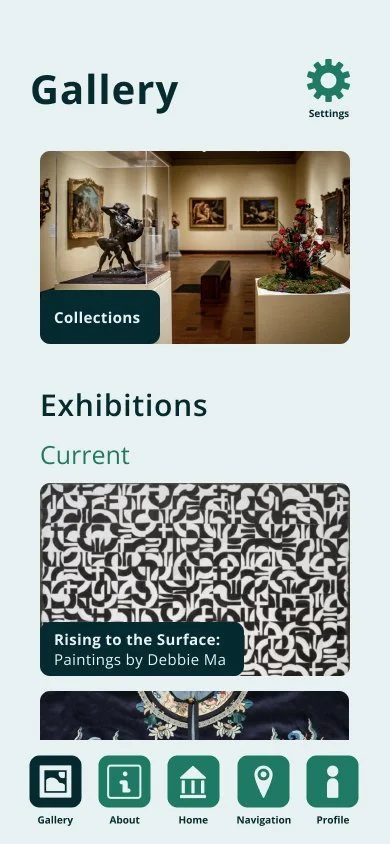
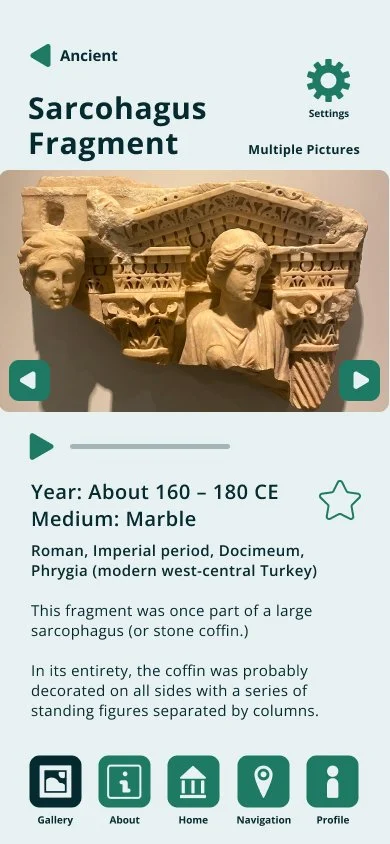
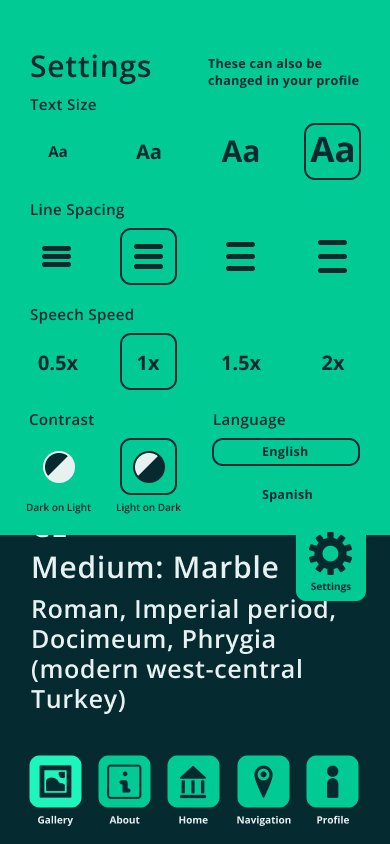
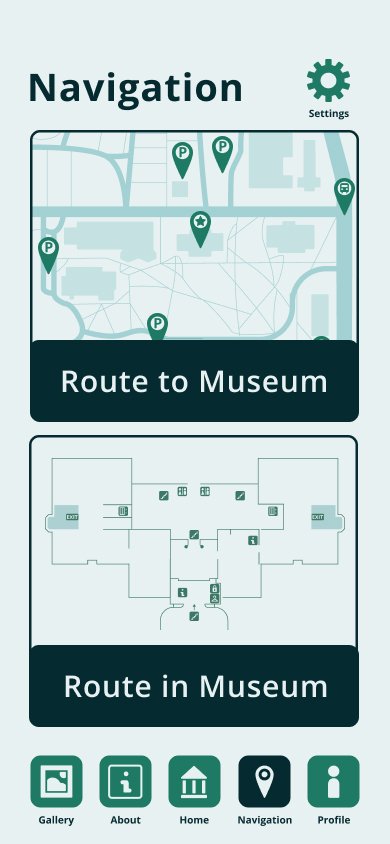
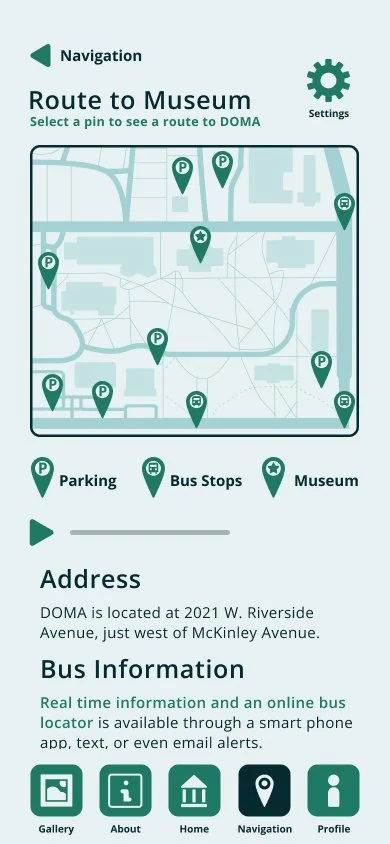
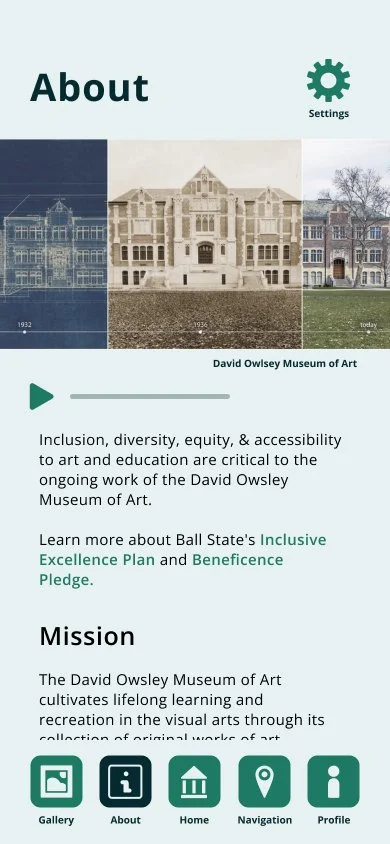
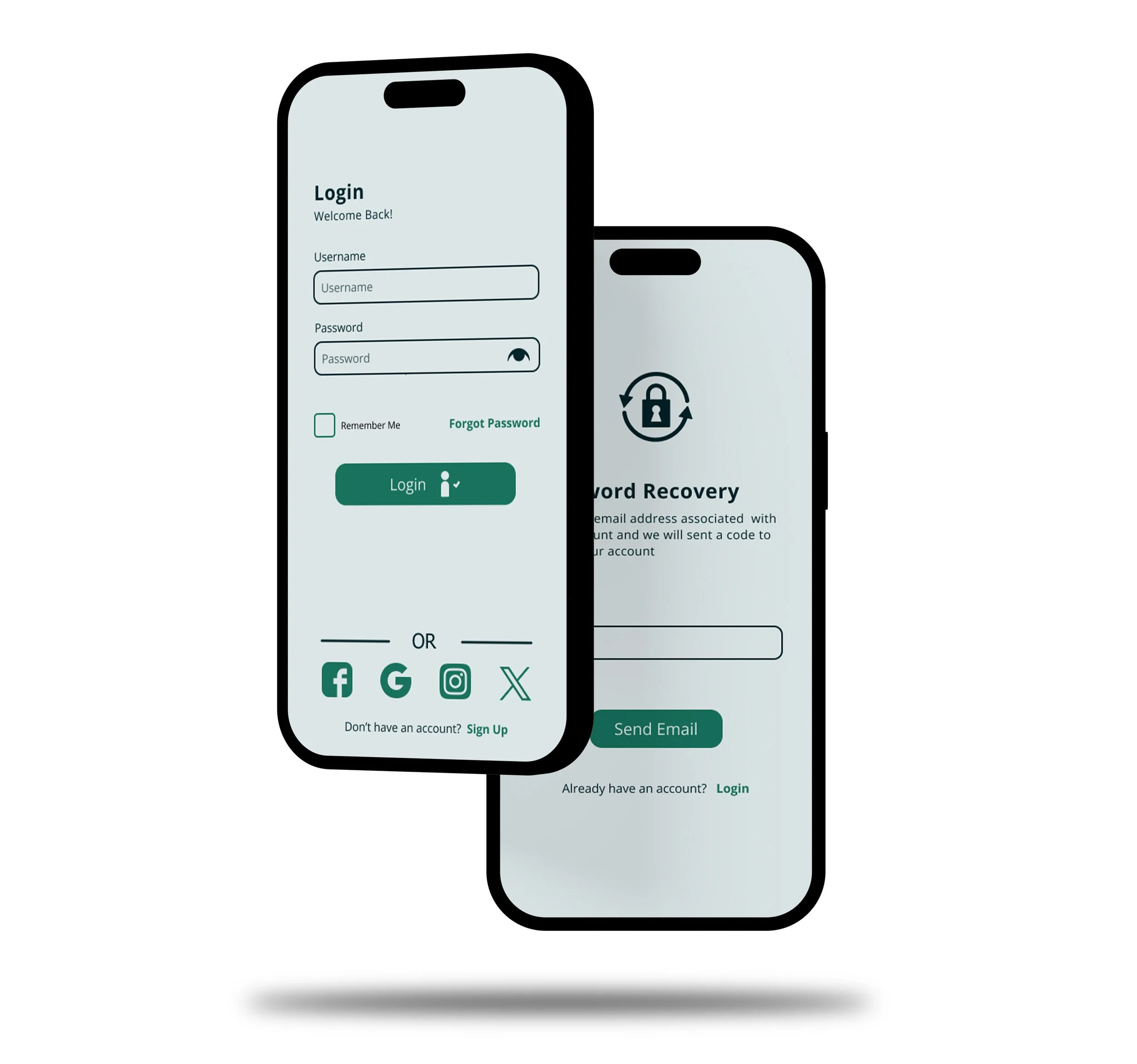
App UI design
Style Guide
What is the Digital Operational Mobile Assistant?
An app based on the lack of accessibility surrounding the David Owlsey Museum on Art.
A digital application was created to tackle accessibility of one chosen disability. The disability chosen was the invisible learning disability known as Dyslexia.
The app is to help and aid in navigating to and throughout the museum, having access to artwork and context about the piece, and obtaining resources in one mobile location.
Goals:
Develop a successful tool that meets regulated accessibility design standards
Learn and execute best practices when designing for UI/UX platforms and interfaces
Establish an effective user flow and information architecture that benefits the users
Programs:
Figma
Adobe Illustrator
Adobe Photoshop
Challenges:
Developing an understanding of accessible and inclusive design
Removing the obstacles users face from providing solutions in the app
Finding the correct and up-to-date research for my user’s needs
Creating a color scheme that fits in the WCAG accessibility guidelines
Information Architecture / Site Map
DOMA’s information architecture consists of organization of information, labeling of context, navigation between sections, and search of specific content surrounding the David Owlsey Museum on Art